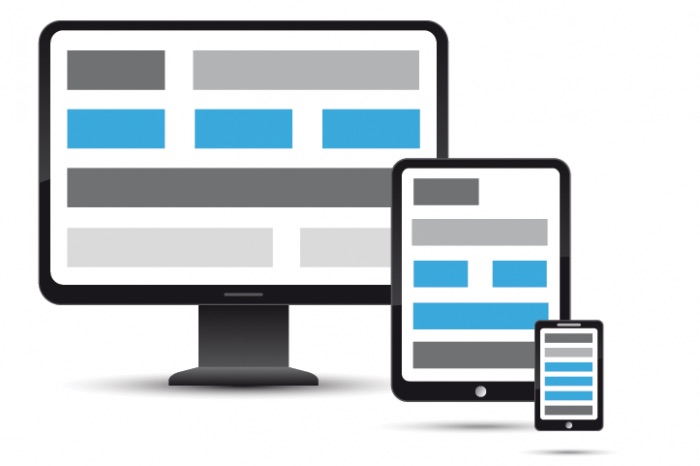
Akıllı telefon ve tabletlerin hızla artışı ile birlikte web sitelerinde ihtiyacımız olan artık sadece hoş bir tasarım değil. Mobil uyumluluk diye tabir ettiğimiz responsive (uyumlu) tasarım önemli bir ihtiyaç olmaya başladı.
Web sitesi olan bir firma, şirket vb. kuruluşların web sitelerini mobil için ayrı şekilde hazırlanması hem zaman hem iş gücü bakımından yazılımcılar için oldukça zorlu bir aşamadır. Responsive tasarım bu ihtiyacı karşılamak amacıyla ortaya çıkmıştır.
Güvenli ödeme sistemi, uzmanlaşmış tasarımcı kadrosu ile profesyonel web site tasarım hizmetleri SadeceON’da! Cebine uygun fiyatlarla sen de web sitesi yaptır ve firmanı daha geniş kitlelere duyurmaya başla! Birbirinden tecrübeli tasarımcılarla ekonomik fiyatlarla çalışmak için SadeceON sitesini ziyaret edebilir ve web tasarım hizmetlerinden rahatlıkla faydalanabilirsin. Üstelik çok ekonomik mobil uyumlu web sitesi fiyatları ile siteni mobil uyumlu hale getirerek çok daha fazla insanın rahatlıkla sitene ulaşmasını sağlayabilirsin!
Müşterilerimizin isteklerinden biri olan her çözünürlüğe ve araçlara uygun web siteleri için medya sorguları bizim için paha biçilmez bir avantajdır. CSS3 ile birlikte gelen medya sorgularında kullanabileceğimiz medya özelliği eklenmiştir. Şimdi gelelim günün sorusuna mobil cihaz uyumlu yani responsive tasarım nasıl yaparım?
İlk olarak sizlere Medya Tiplerinden bahsetmek istiyorum.
- Screen Bilgisayarda görüntülemek
- Tty Bilgisayar terminalleri ve eski taşınabilir araçlar ile görüntüleme
- Tv Televizyonda görüntüleme
- Projection Projeksiyonda görüntüleme
- Handheld Taşınabilir telefonlar ve PDA’ler
- Print Yazıcı çıktılarında görüntüleme
- Braille Braille dokunsal okuyucularda
- All Tüm araçlarda görüntüleme
- Embossed Braille yazıcı çıktıları için
- Aural Ses sentez birimlerinde kullanılır
Ve şimdi gelelim bu çözünürlükleri belirleme ve responsive mantığına;
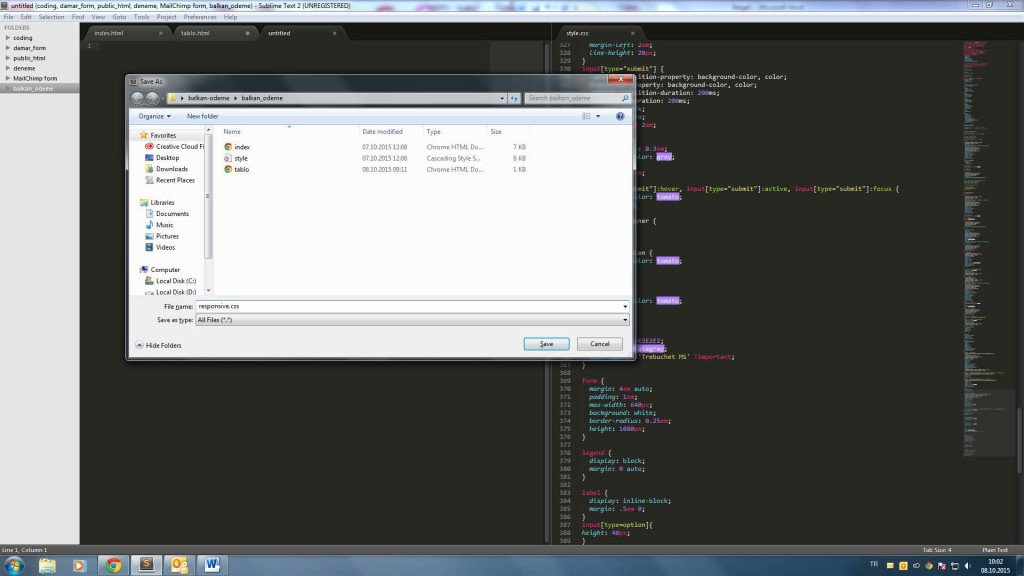
- Responsive için hazırlanan css dosyasını oluşturalım.

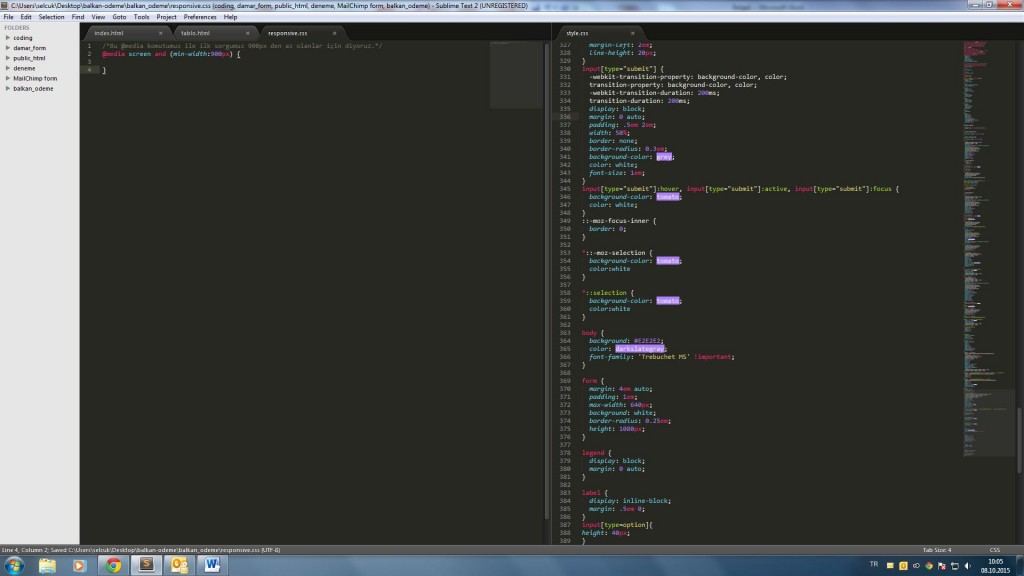
- Hangi çözünürlük için değişiklikler olacak onları ilk olarak kafamızda belirlememiz lazım örneğin ben çözünürlüğü ilk adımda 900px ve altı için düşünüyorum.

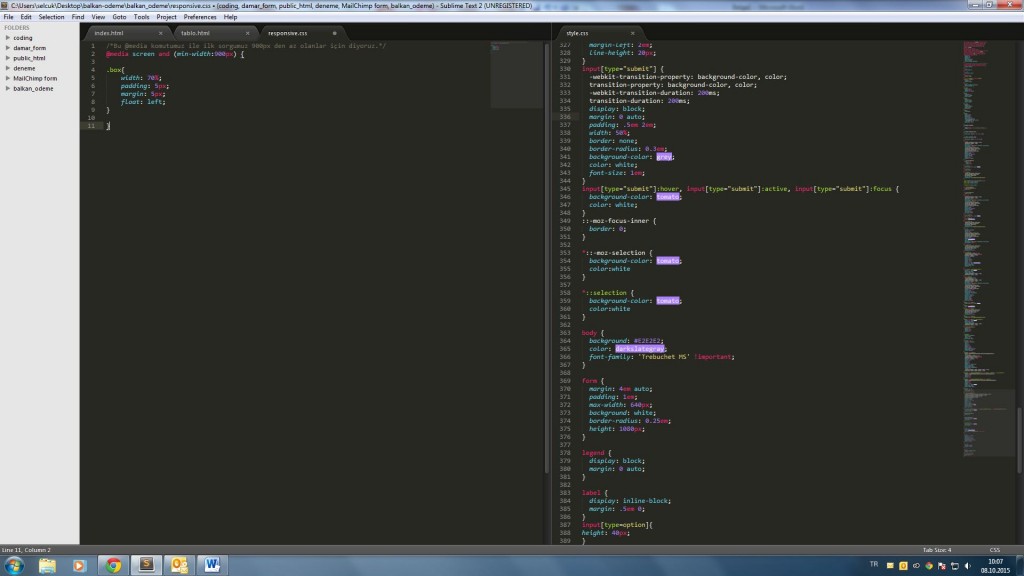
- Şimdiyse 900 px den az olan çözünürlükler için css özelliklerimizi değiştirelim.

Burada box adındaki div class’ımızı 900px den az olan çözünürlüklerde, genişliği cihazın %70 i kadar, iç ve dış boşluklarına 5px ve son olarak konumunu sola yaslayarak mobil cihazlara uygun bir responsive tasarım için css hazırlamış olduk.